Introduction
In this blog, we are going to learn about meta tags, What they actually are?
<meta> tags contain information about information which means they contain information related to our web page.
Note:- Content of the meta tags does not render on the web page. It is for search engines and browsers.
Mainly meta tags do:-
They tell the search engine about the content of our web page e.g. meta description.
They instruct the browsers how the content should be displayed on different screen sizes e.g. meta viewport.
They instruct the browsers whether the website should be indexed or not e.g. meta robot.
Let's learn about the most commonly used meta tags:-
1. Meta Description
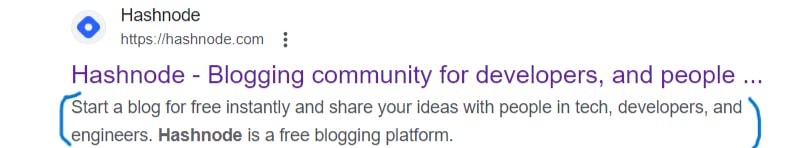
In meta description, we provide the information about our web page, what is it about and what content it contains. This information is read by the search engines and they display it as the description of our website on search results.
e.g.
<meta name = "description" content = "Start a blog for free instantly and share your ideas with people in tech, developers, and engineers. Hashnode is a free blogging platform.">

2 Meta Viewport
Meta Viewport tells the browsers how to render web pages at different screen sizes which means it tells the browsers to adapt the width of the page according to the width of the screen.
Let's get your hands dirty on it, make a responsive webpage and render it on different screen sizes with or without a meta viewport, you will get an idea of how it works.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
It is the much-needed tag to make a responsive/mobile-friendly web page.
3 Meta Robots
Meta Robot tag instructs the search engine whether we want to index our webpage or not. All the links and pages on our website are indexed by search bots by default.
e.g.
<meta name = "robots" content = "noindex">
"noindex" is an instruction for the search engine which means do not add the web page to their indexing then this will not appear in the search results, we generally do this when we have copied content.
There are more parameters of content by which we can instructions to the web page.
"index",instructs the search engines that index the web page and it will appear on the search result after searching. If you didn't add the meta robot tag in the code then this value is by default."
follow"instructs the search engine that all the links in our website, follow them and take the reader to another page. If you didn't add a meta robot tag in the code then this is also by default."nofollow"instructs the search engine that does not follow any link on the web page. We generally do this for safety, for example, If I have a comment section on my website then it might be possible that some people paste malware links there and use them for their own benefit.
4 Meta Keyword
Meta keyword contains the keywords that are related to our content and summarize the content in short. It is used for SEO.
<meta name="keyword" content="HTML, CSS, JavaScript, Web Development>
We write only those keywords which revolve around the content so that search engines optimize our website and rank it higher.
5 Meta Charset
Meta Charset defines that all the special characters and symbols on the web page are supported by the browsers.
<meta charset="UTF-8">
Conclusion:-
As I believe, to be a good developer we should more focus on practicality, not on theory. so go and get your hands dirty on it, try all the tags by yourself.
Thank you so much for reading it completely, If you liked it do like, comment, share and follow for more content. Comment for any feedback.